Figma allows using local filesystem fonts in design files. This expands the existing library of preset fonts (Google Web Fonts) with the ones you have installed locally on your computer.
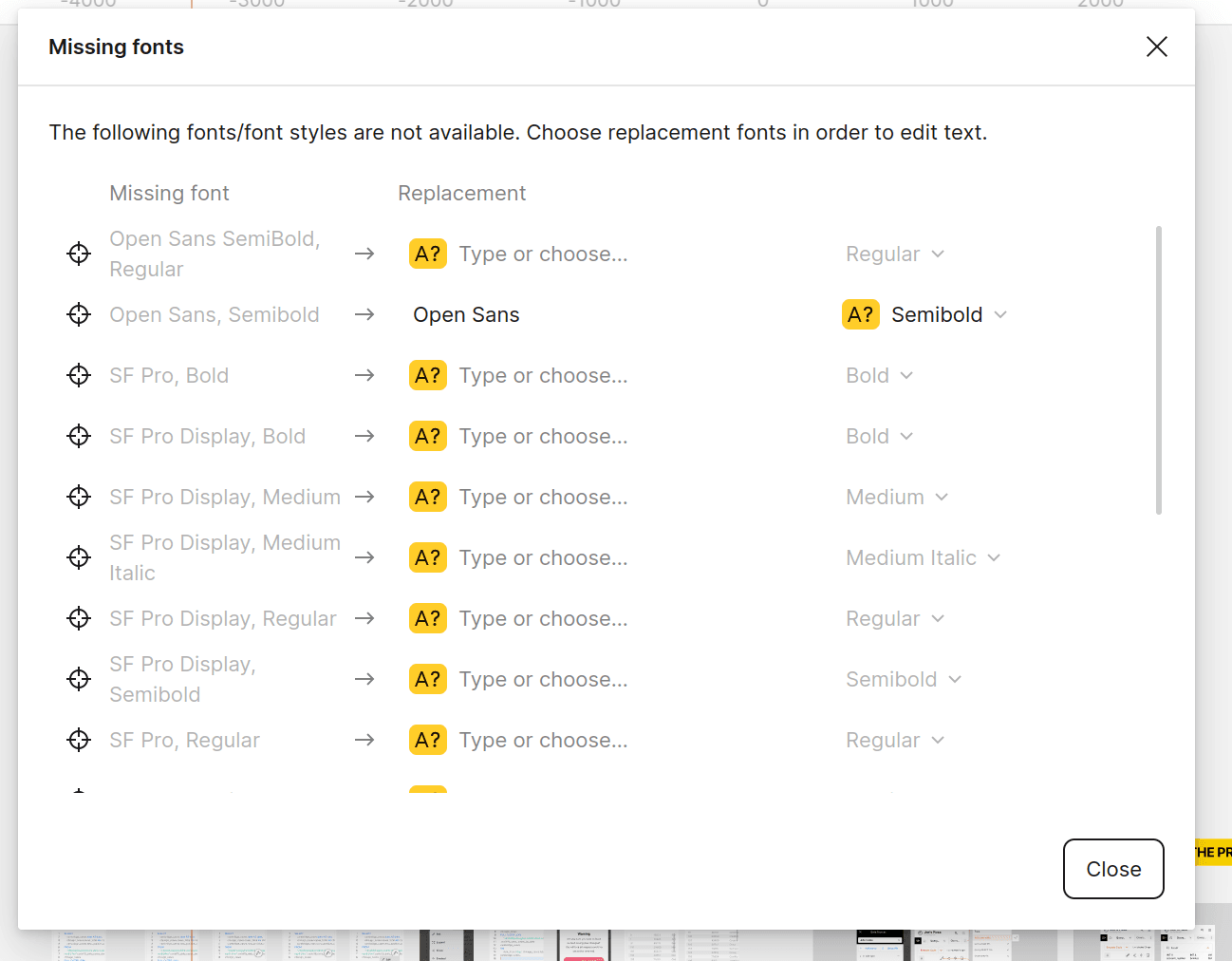
It is great if you are using some font that is not available on Google Web Fonts. It works well until a user who does not have that font installed tries to edit some text that is using a local font. Figma will not make it possible (even though the text is rendered just fine).

This feature requires using the Figma desktop app, or installing a tool that exposes local fonts to the Figma web app in the browser. According to the Figma documentation about using local fonts, these are only available on Windows and Mac.
What about Linux users? They cannot use the official solution. This is where open-source shines. figma-linux-font-helper is an open-source server written in Rust that exposes local fonts, the same way that the official Figma tools do.
It binds itself to 127.0.0.1:18412 and responds to Figma web app's requests for
/figma/font-files and /figma/font-file.
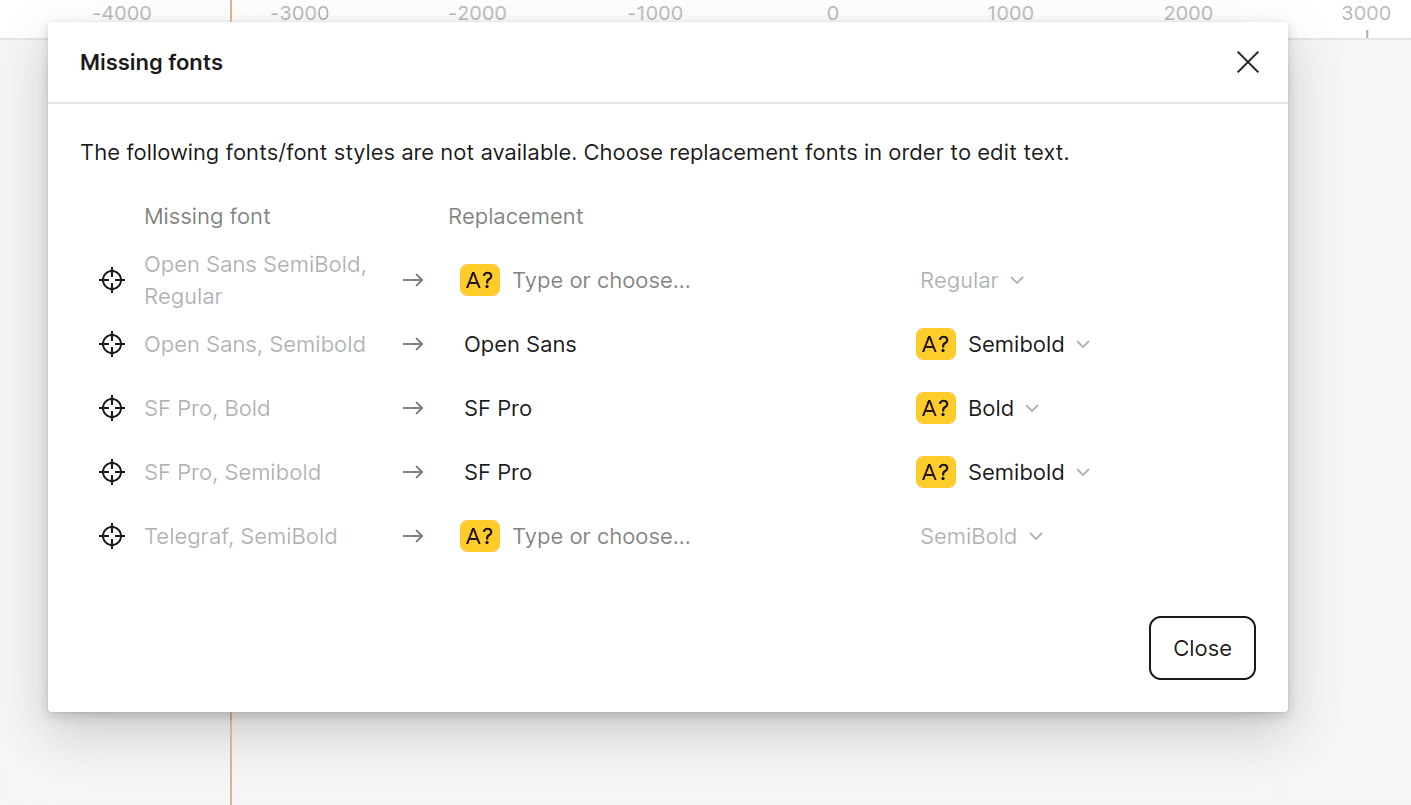
After installing the figma-linux-font-helper, Figma connects to it and
correctly fetches some local fonts which it complained about being local before.


This way I can finally edit text on mockups prepared by UX designers which were using local fonts 🎉